一、功能介绍
1.原小程序页面沿用微商城的装修页面,此版本将小程序的装修独立开来。
2.商品分组由原来的shop后台商品模块,迁移至商城模块
二、满足业务场景
可将小程序与微商城的装修风格独立开来,单独装修小程序页面,添加和微商城不同的商品等,满足更多售卖场景。
三、操作路径
Shop后台——商城——小程序装修
四、操作流程
1.小程序装修
注:商户在将小程序授权给店+审核时,一定要提前装修好小程序,并上架正式商品,否则提交的审核会因为小程序空白无正式运营的商品而导致审核失败。
①装修要求:
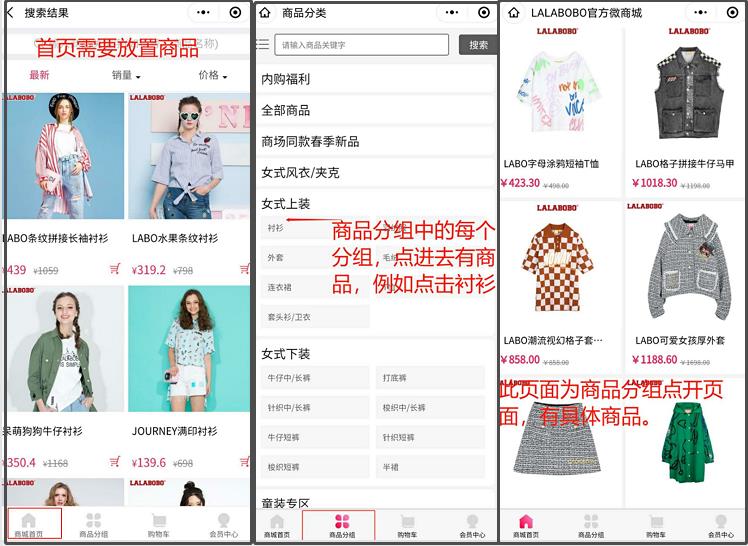
小程序首页要装修放置适当商品;小程序导航栏商品分组里也要有商品;

小程序装修页面不能有测试的字眼,要正式上架这些商品,并可以点击到商品详情页。

②具体装修流程:
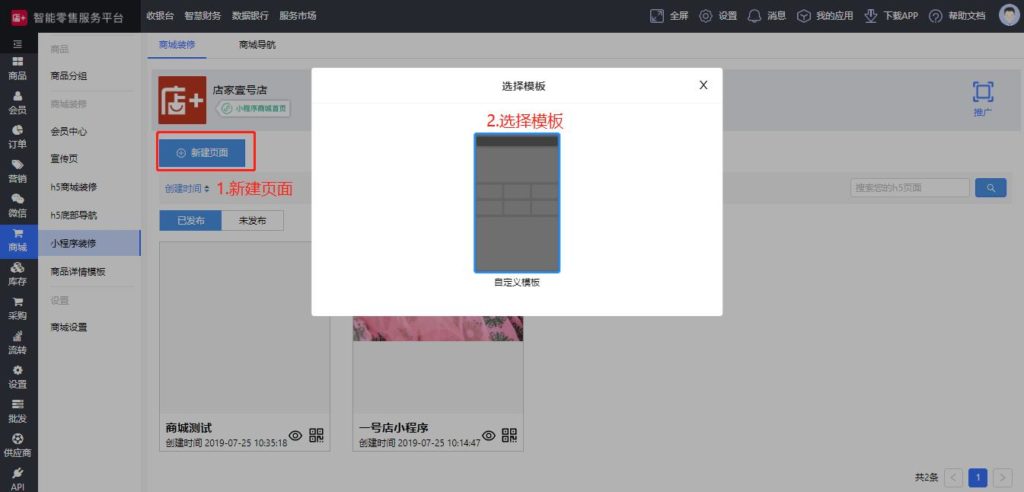
新建装修页面


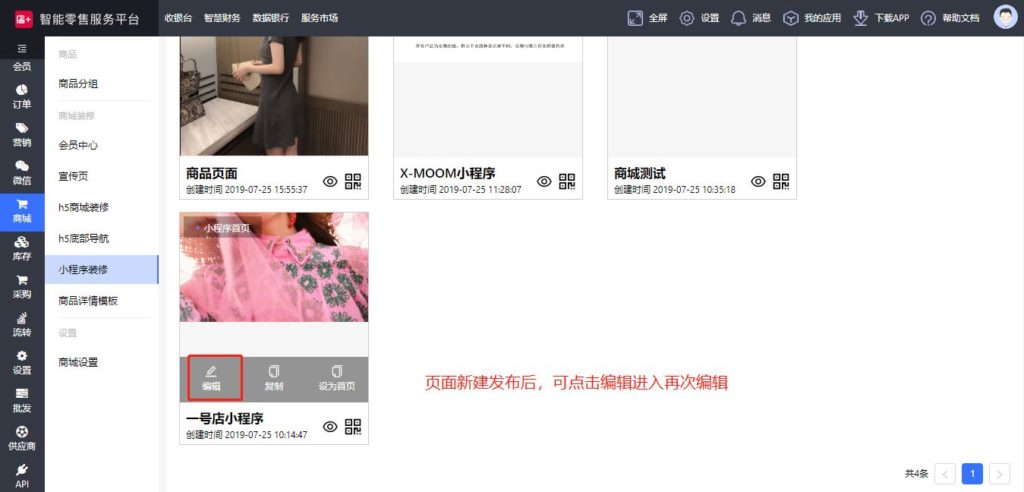
可新建首页、商品页面等各类页面,如果需将装修内容设为首页,记得装修完该页面后点击设为首页并发布。


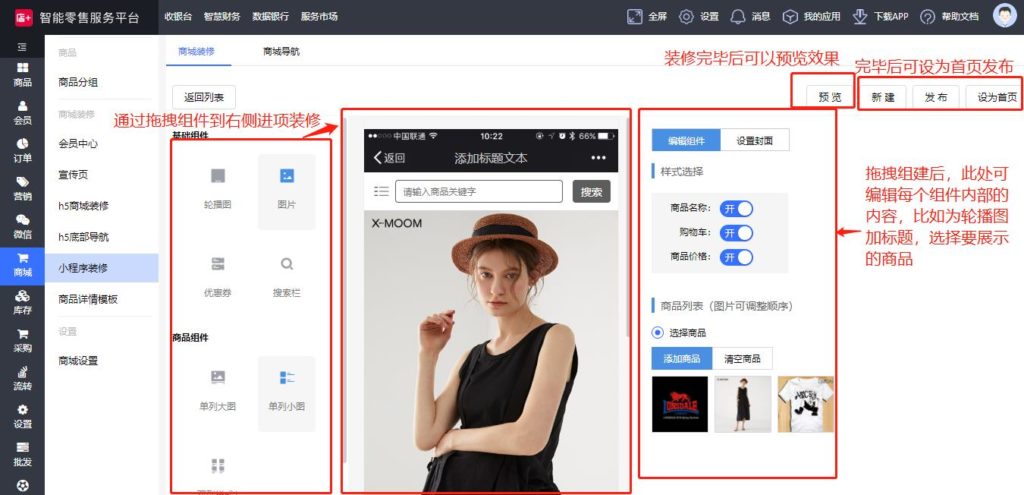
由于小程序装修和微商城装修界面功能相同,目前小程序支持的组建要少于微商城,在装修时详细各个组件装修内容可参见微商城装修:
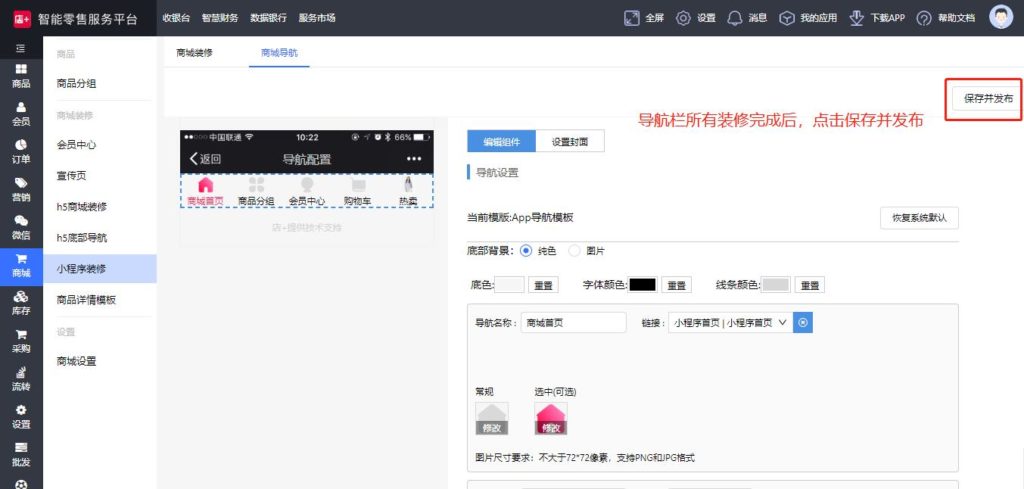
③装修导航栏
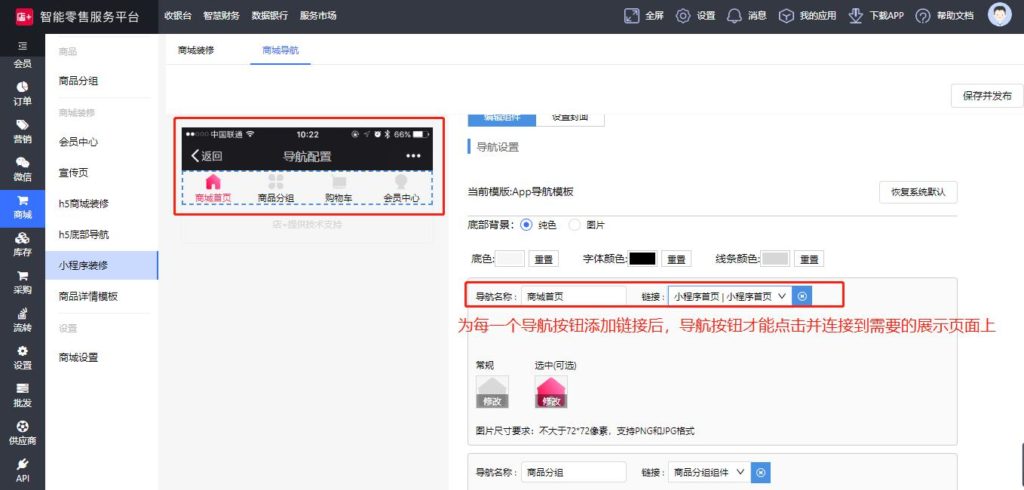
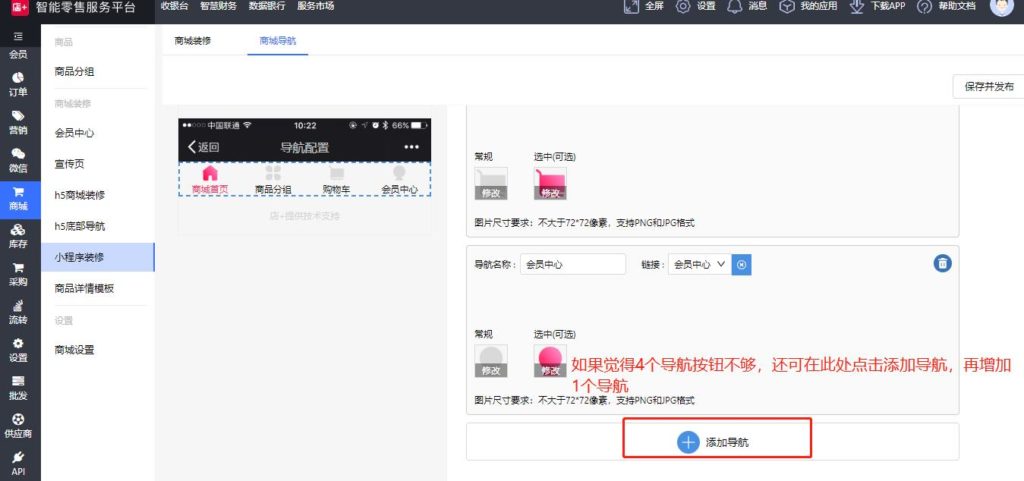
在装修完页面后,需要去装修导航栏。

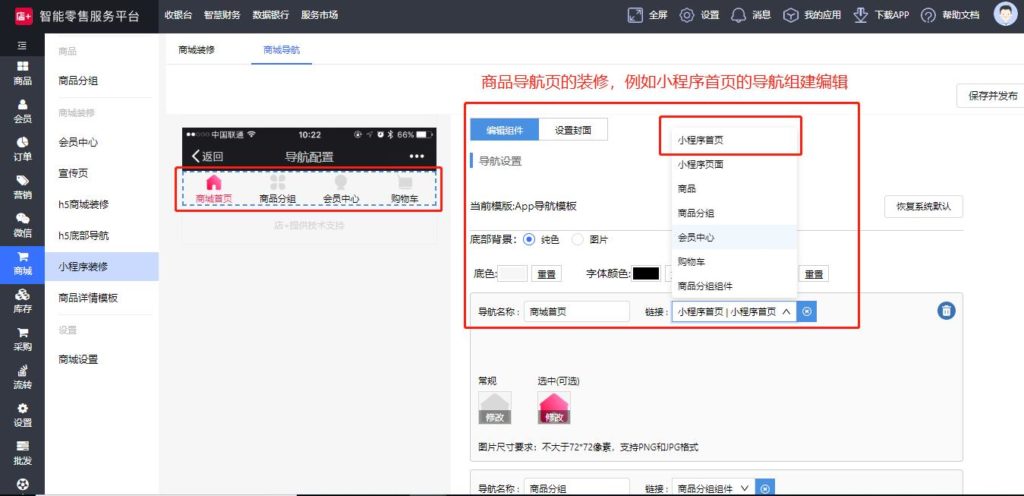
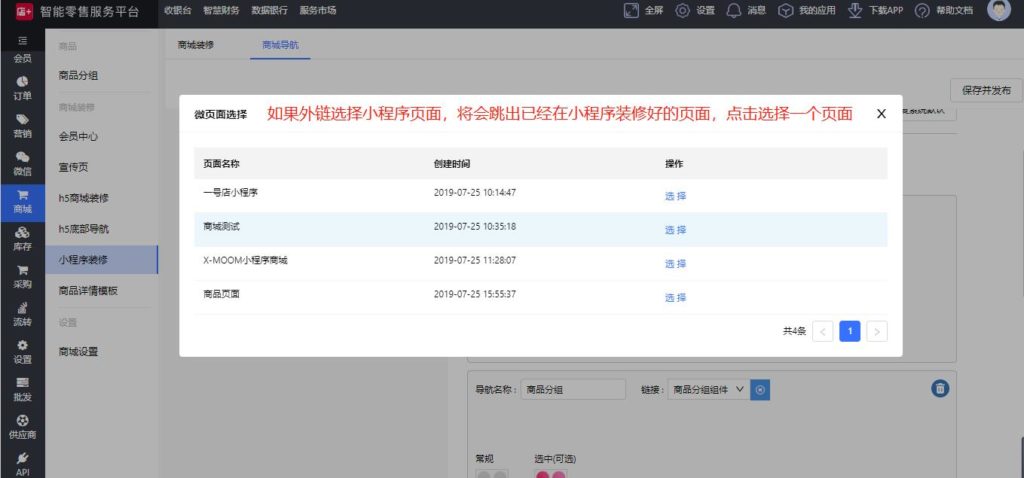
可以修改导航栏按钮的名称,在为小程序首页按钮添加链接时要选择小程序首页,这样点击首页导航时才能进入小程序首页,此处首页即是装修时设为首页的页面。



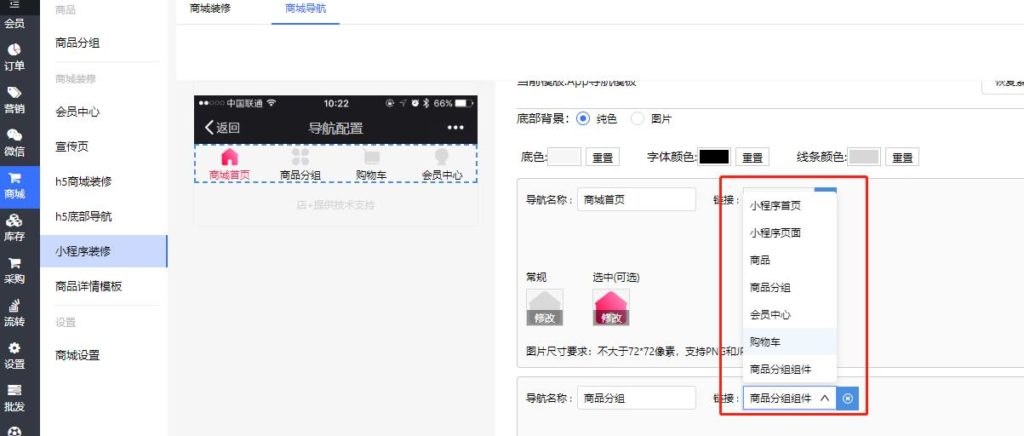
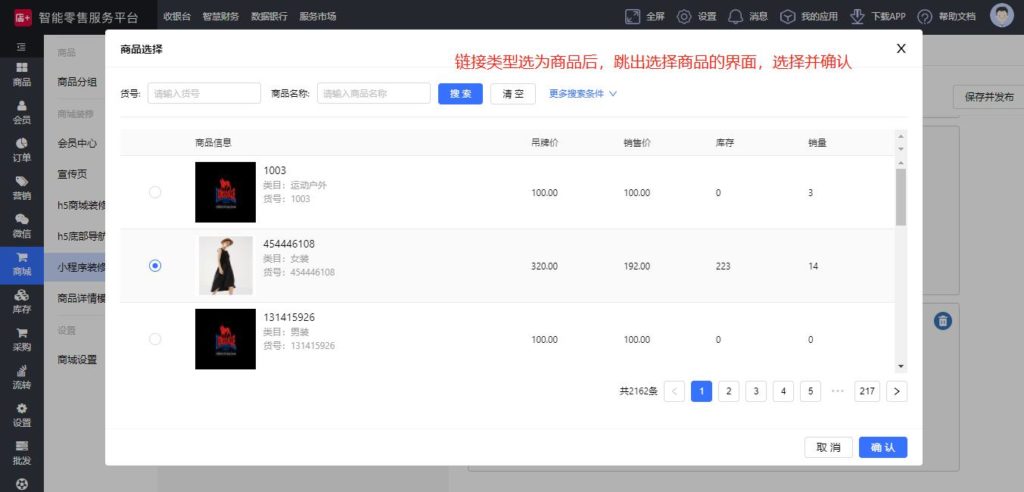
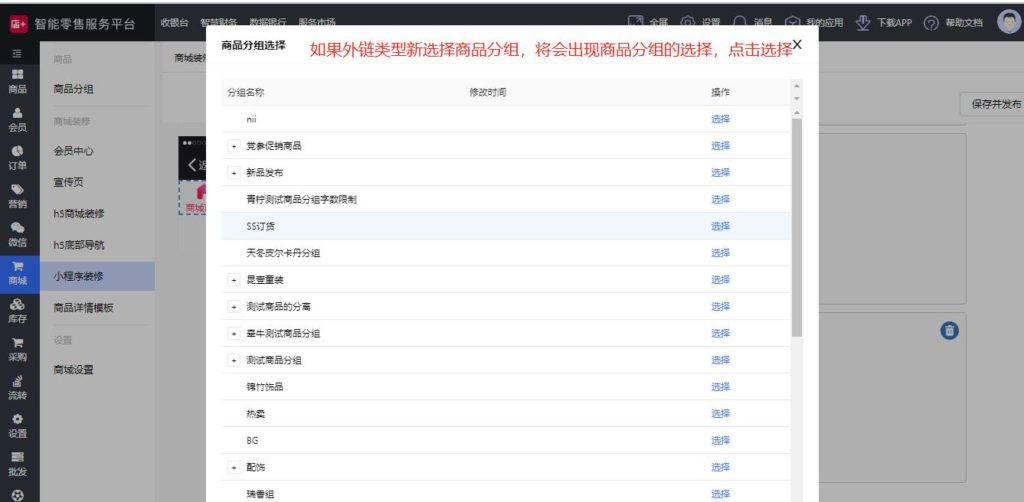
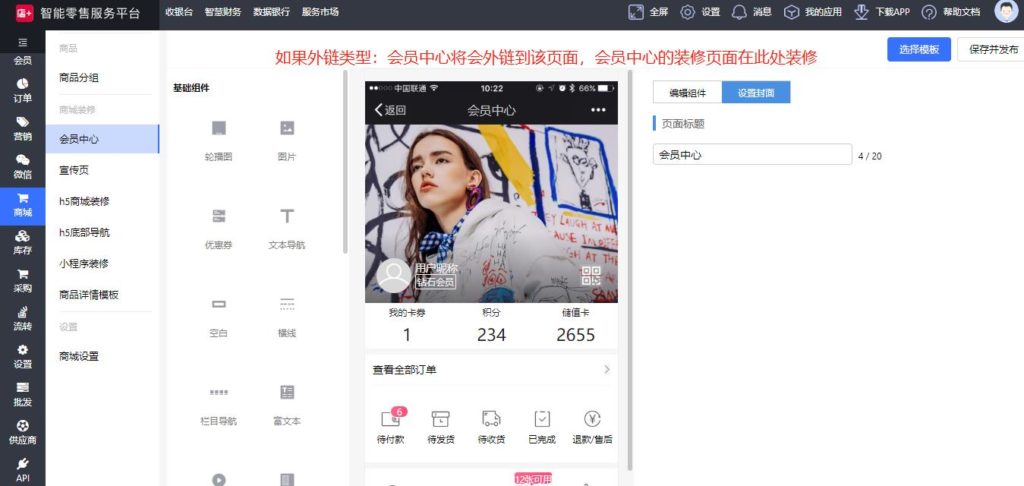
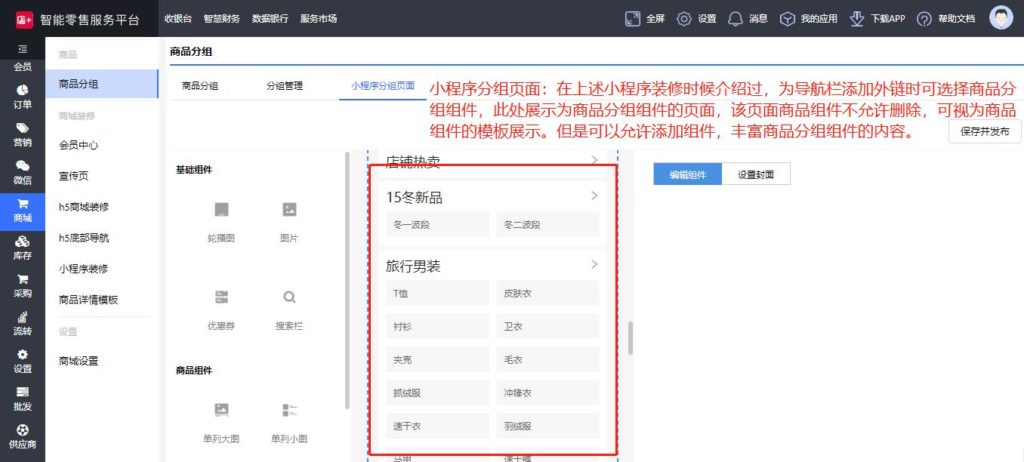
链接类型除了上述说的小程序首页还包括:小程序页面,商品,商品分组,会员中心,购物车,商品分组组件。







链接类型为购物车时,那么在装修发布后,会晕在手机端小程序界面点击购物车将会是购物车的界面,PC端此处不展示。
记住导航栏装修完成后,需要保存并发布。

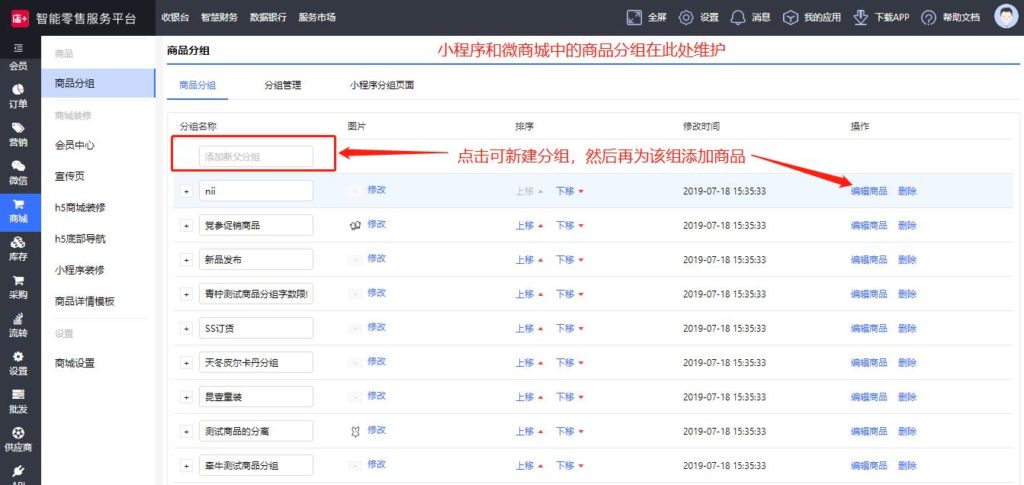
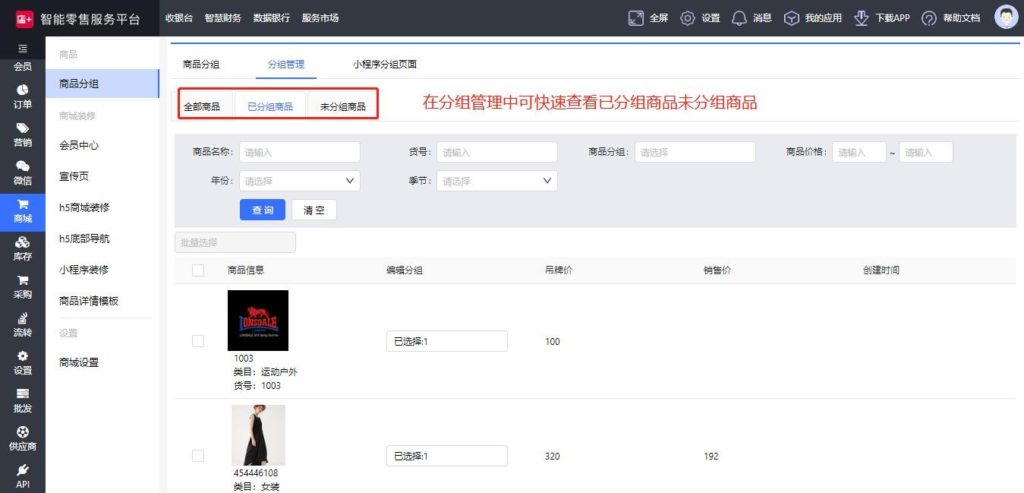
2.商品分组的维护
目前微商城和小程序的商品分组维护在此处,只有在shop后台商品模块设置过微商城上架的商品,才会出现在此处的商品分组中。


五、注意事项:
1.已经在店+正常使用小程序的商户,需要去【小程序装修】中装修小程序,首次装修之后,店+会批量处理发送给腾讯进行受审,审核通过之后,小程序就可以发布使用。
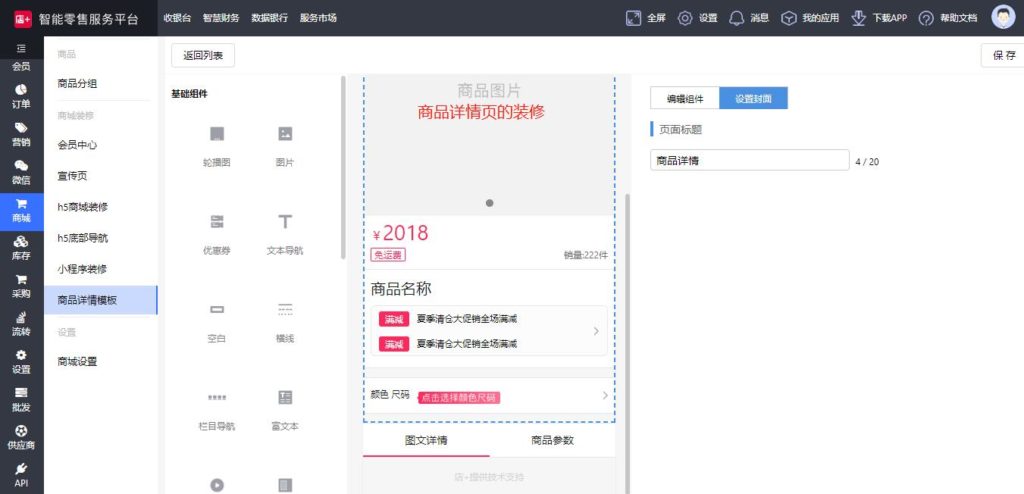
2.小程序不允许任何形式的外链,商品详情页,会员中心页的装修都是商城和小程序的共用页面,如果加外链视频将导致小程序页面无法打开。
3.由于商品分组迁移了位置,所以角色权限需重新配置才能看见商品分组。
4.小程序版本上线之后,原h5商城将依然并行存在,商户可以自行选择使用哪个版本。
5.编辑完商品分组后,要重新装修使用到该分组的组件。
