- 本次迭代对小程序装修以下功能进行优化。
- 1、优惠券增加隐藏控制按钮和UI改版。
- 2、栏目导航等部分组件UI改版。
- 3、轮播图等部分组件支持其他小程序跳转。
- 4、商品分类组件增加是否展示控制。
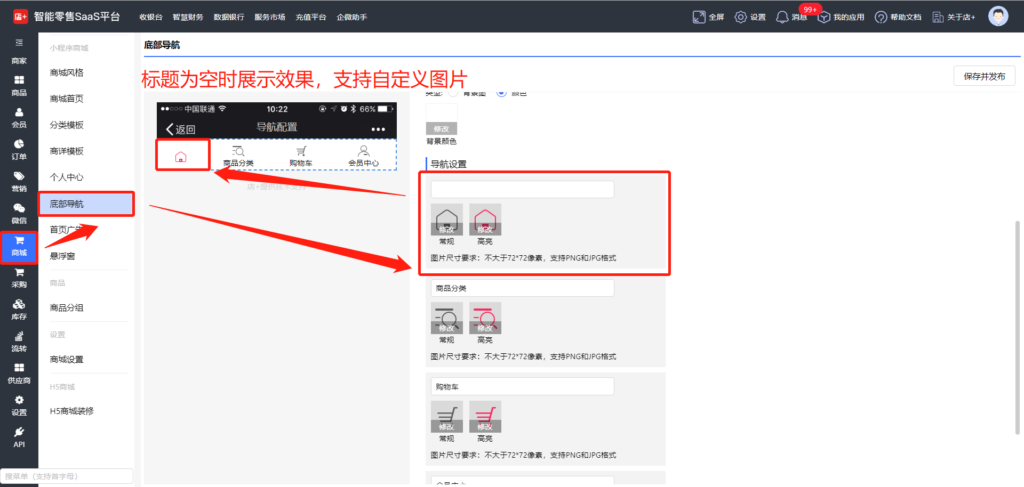
- 5、底部导航标题支持为空。
- 使用场景:装修组件全新升级,帮助商家轻松搭建个性化商城,并通过交互功能升级,带给用户更畅快的线上购物体验,助力商家线上业绩提升。
- 优惠券
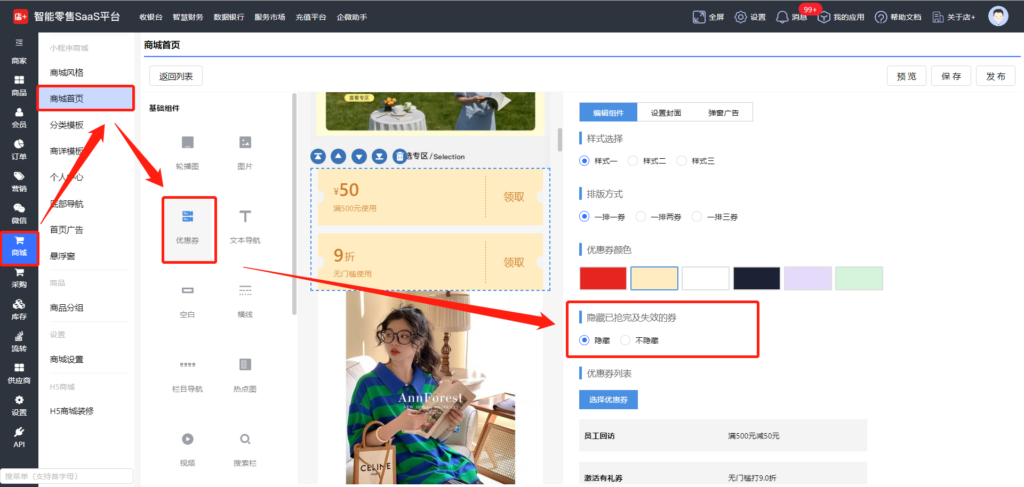
1、隐藏已抢完及失效券控制
在shop后台【商城】-【商城首页】菜单中,优惠券组件增加“隐藏已抢完及失效的券”的控制按钮,默认勾选隐藏优惠券。

隐藏:
a、当优惠券被领取完时,该优惠券不显示。
b、当优惠券过期时,该优惠券不显示。
c、当设置的优惠券都不可用时,优惠券装修组件不显示。
不隐藏:
设置的优惠券无论是否领完或失效,优惠券全部显示。
2、优惠券UI改版
a、三种样式选择UI重新改版。
b、新增六种优惠券颜色选择,搭配小程序的店铺风格。

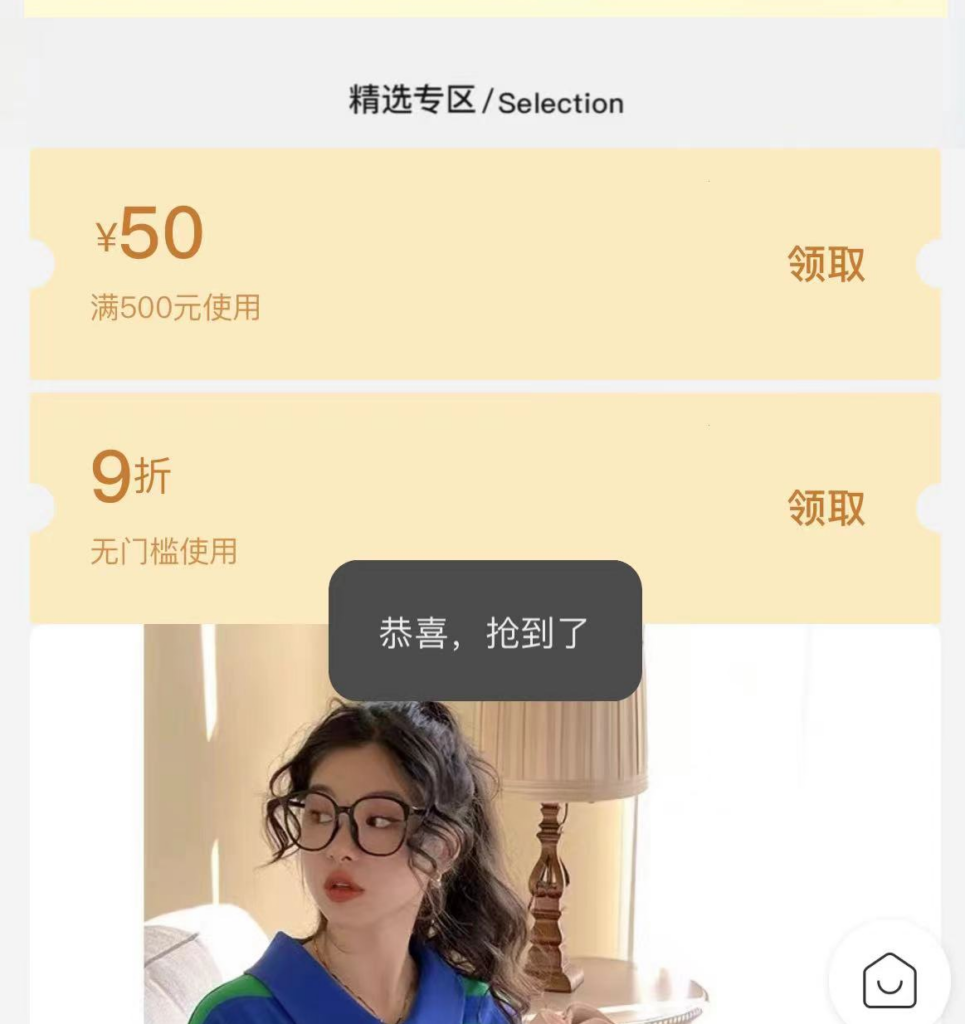
3、优惠券领取
领取优惠券逻辑修改:
首页领券不再进入到优惠券详情页面,点击优惠券或者优惠券领取按钮,直接领取优惠券。

- 部分组件UI改版
1、栏目导航和文本导航
栏目导航和文本导航组件按照新的规则进行适配,建议上传相同宽高比的图片,以便达到最佳展示效果。
宽度:按装手机的宽度适配。
高度:根据插入图片的第一张图片的实际宽高比例进行自动适配。
按照上述规则,可达到根据图片自定义高度的装修效果。
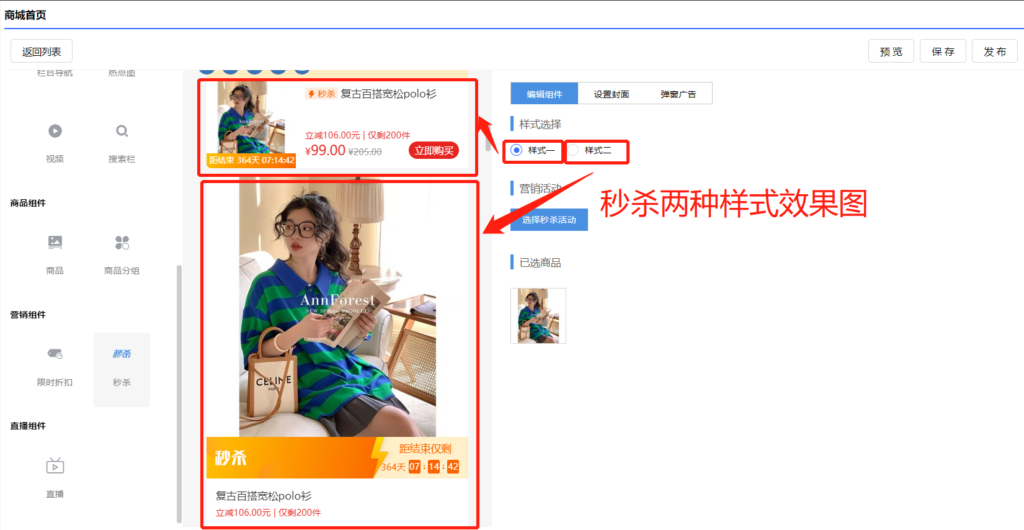
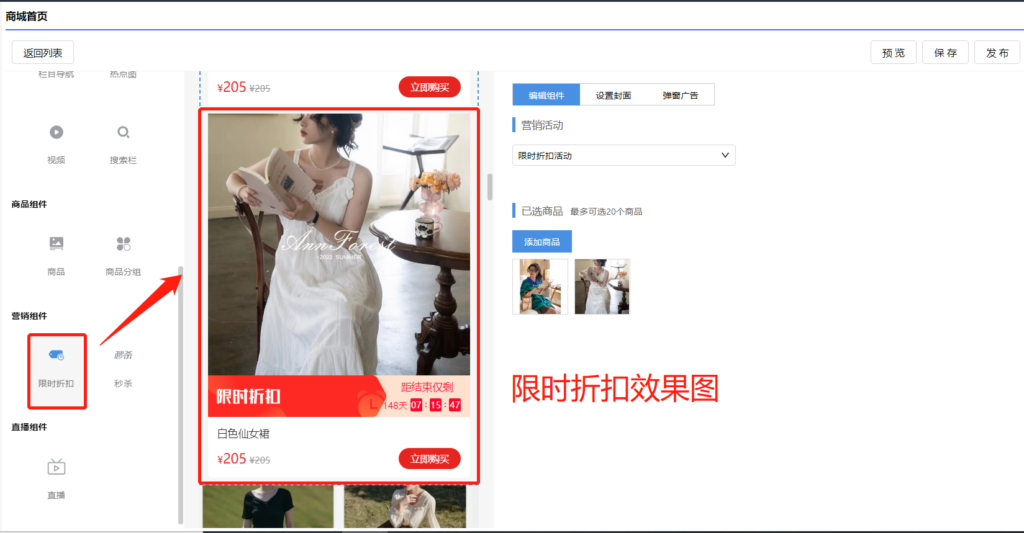
2、限时折扣和秒杀
限时折扣和秒杀组件UI进行改版,展示效果进行优化。


3、视频号
因微信视频号接入规则发生改变,视频号暂时停用,视频号组件暂时隐藏。
- 组件跳转链接
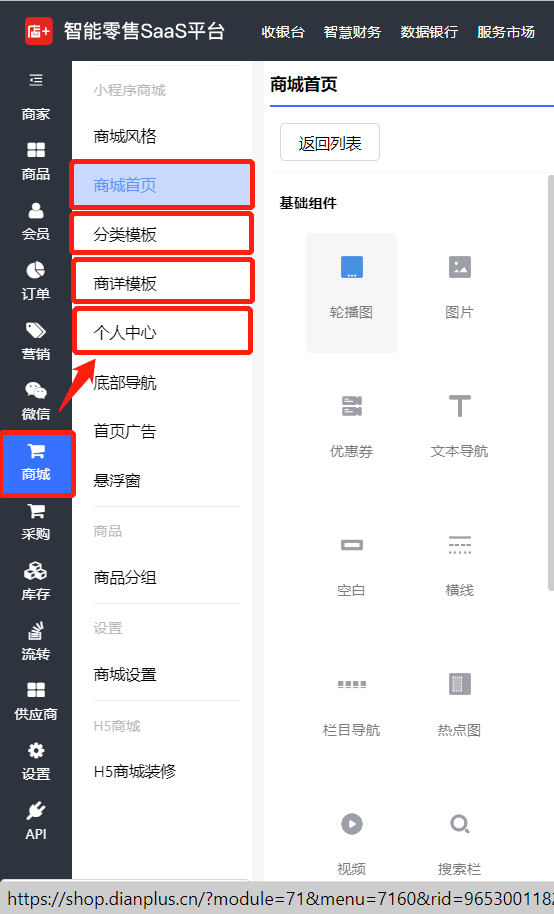
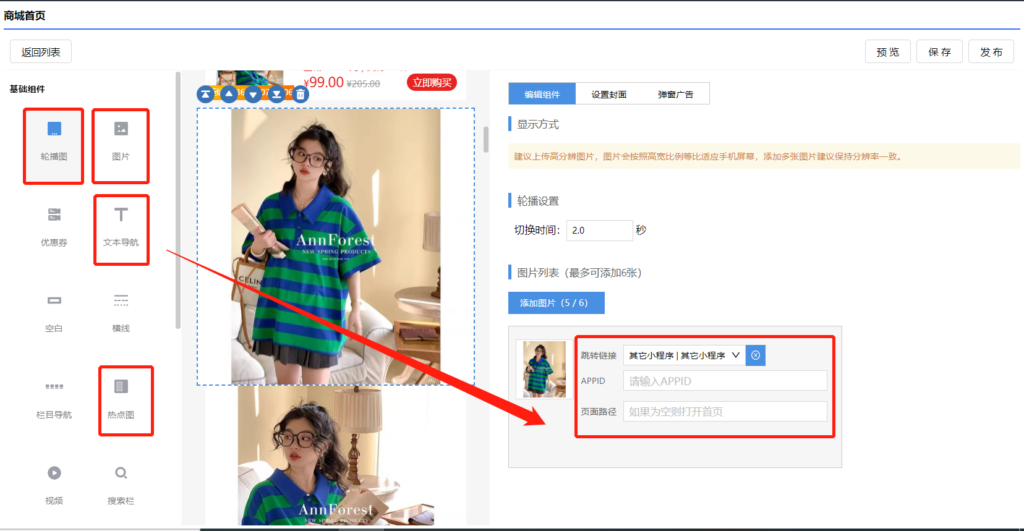
在shop后台【商城】-【商城首页】/【分类模板】/【商详模板】/【个人中心】菜单中,轮播图、图片、文本导航、栏目导航、热点图组件中增加其他小程序跳转。


输入对方小程序APPID与页面路径,在小程序端点击时可直接进入到目标小程序对应页面,如果对应APPID或路径无法跳转时,则点击没反应,不进行跳转。
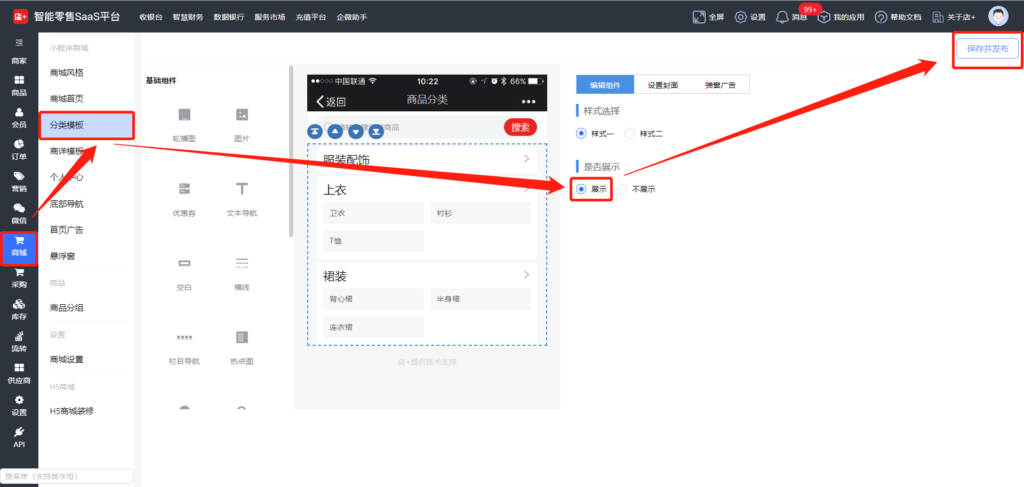
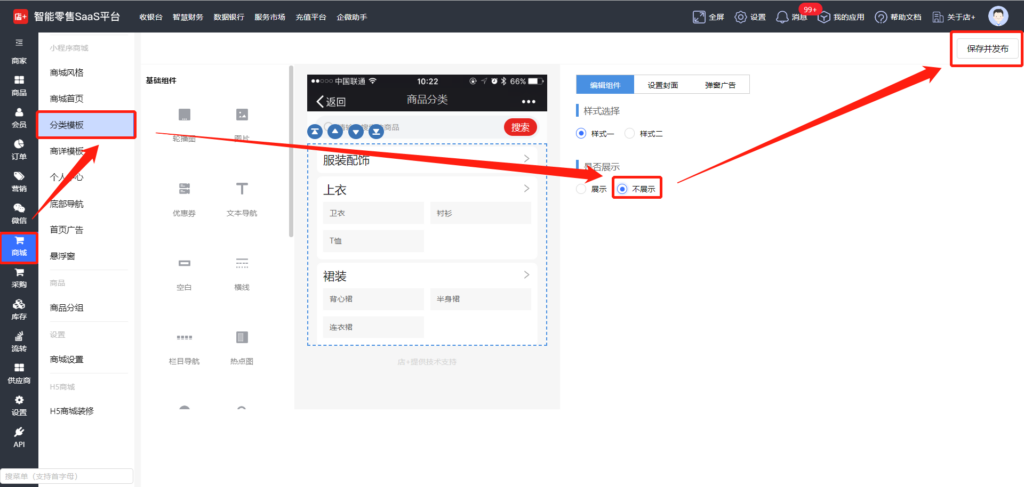
- 分类模板
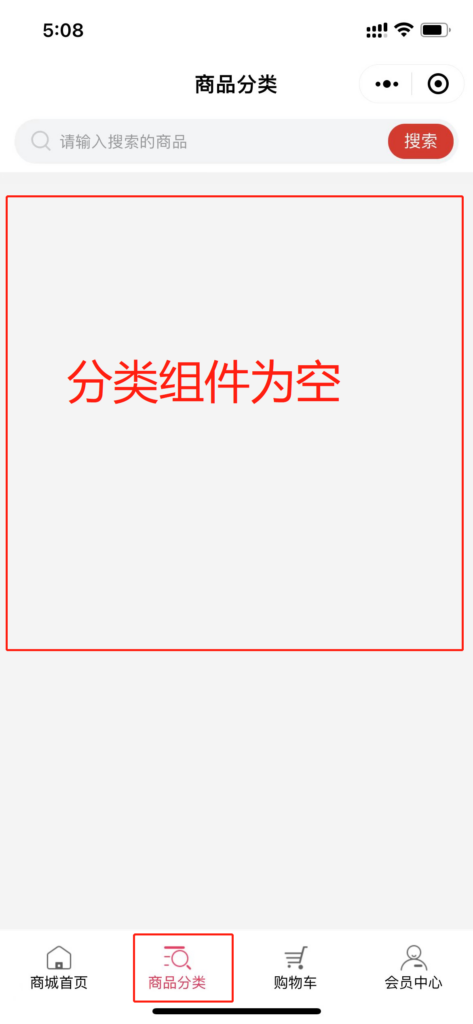
在【分类模板】菜单中,新增商品分类组件是否展示。选择不展示,将在小程序首页隐藏商品分类组件。默认为展示。
展示:


不展示:


- 底部导航
底部导航设置时标题可以为空,标题为空时底部导航图片居中展示。