- 本次迭代对小程序部分装修组件进行优化升级,升级后小程序端装修样式会更美观与规范。
- 搜索框组件
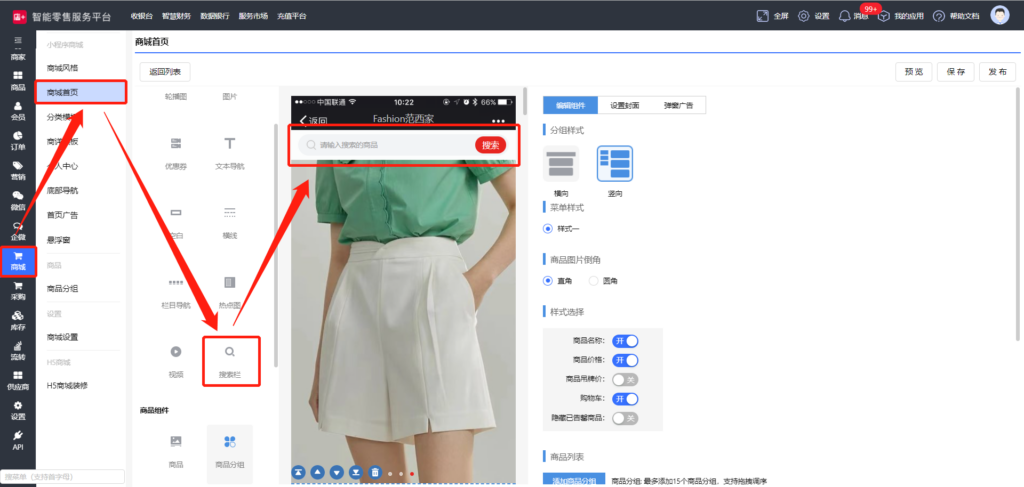
进入shop后台【商城】-【商城首页】菜单中,对搜索框组件进行调整。

a、去除原有的分类按钮。
b、新增清空按钮。
c、新增点击键盘上的“搜索”按钮时,可以进行商品搜索。
d、页面下滑时,搜索框会悬浮在当前页面。

- 图片、轮播图、热点图组件
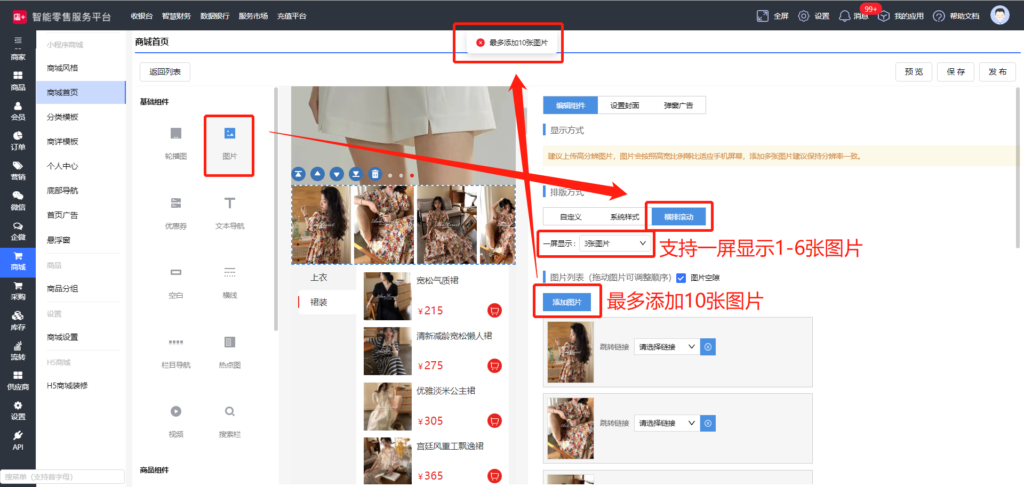
1、图片适配
图片类组件按照新的规则进行适配,同个组件类型下,建议上传相同宽高比的图片,以便达到最佳展示效果。
宽度:按装手机的宽度适配。
高度:根据插入图片的第一张图片的实际宽高比例进行自动适配。
按照上述规则,可达到根据图片自定义高度的装修效果。
2、图片限制
在图片组件横排滚动中,最多插入10张图片,有之前一屏显示1-7张图片调整为一屏显示1-6张图片。

- 商品组件
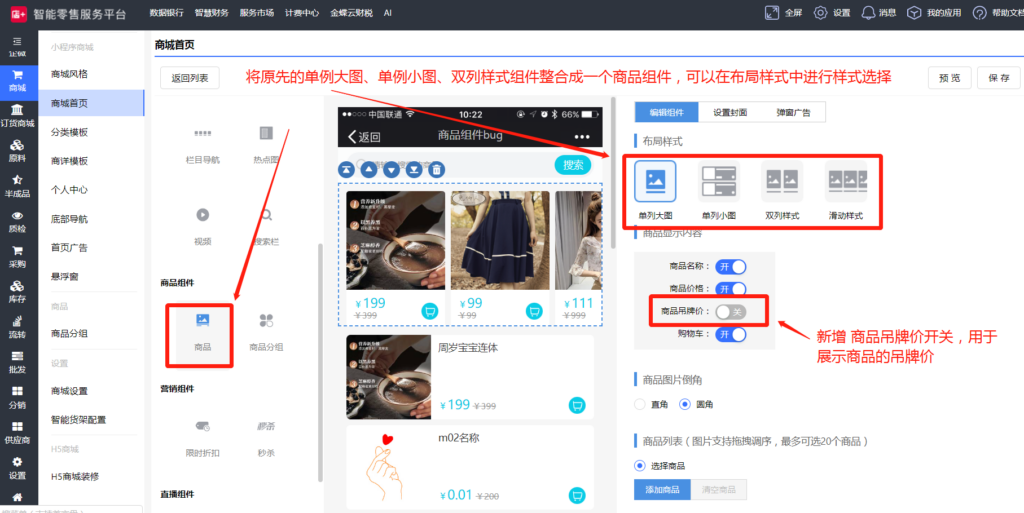
a、将原先的单例大图、单列小图、双列样式组件整合成在商品组件中,可以在布局样式中进行样式的选择。
布局样式中新增滑动样式。

新增商品吊牌价开关,用于设置是否展示商品的吊牌价。

b、商品价格和购物车图标会根据店铺风格进行改变。


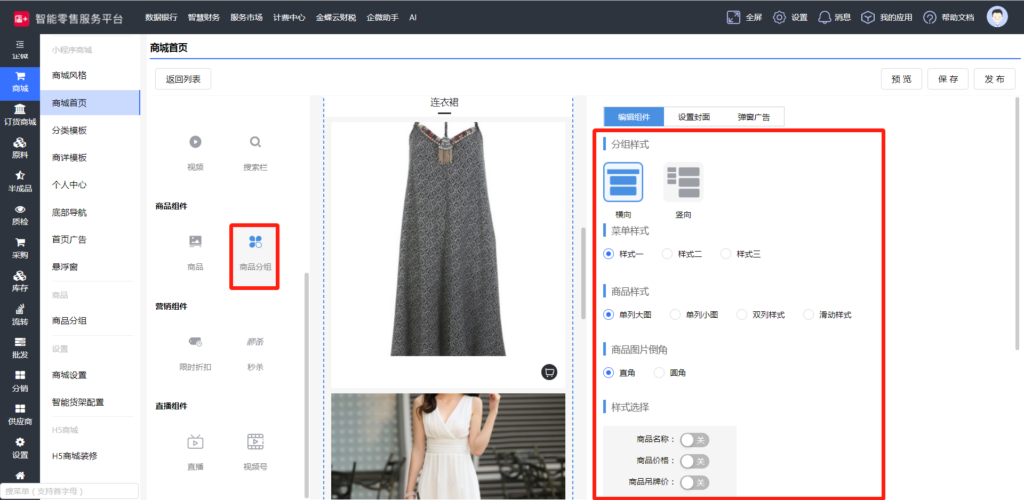
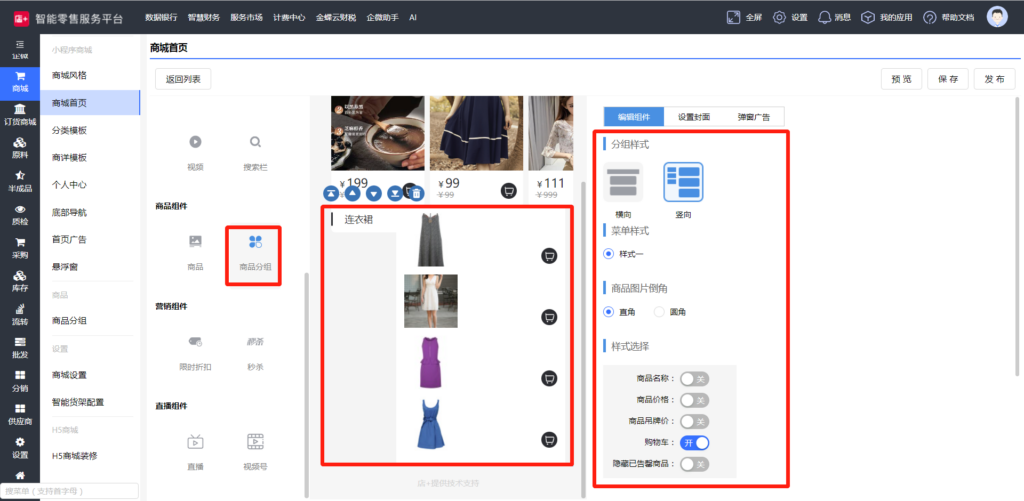
- 商品分组组件
商品分组组件重新进行了梳理与组合,组合方式为:菜单样式+商品列表+图片倒角。
横向布局:支持三种菜单样式+四种商品样式+两种商品图片倒角。
竖线布局:支持一种菜单样式+一种商品样式+两种商品图片倒角。


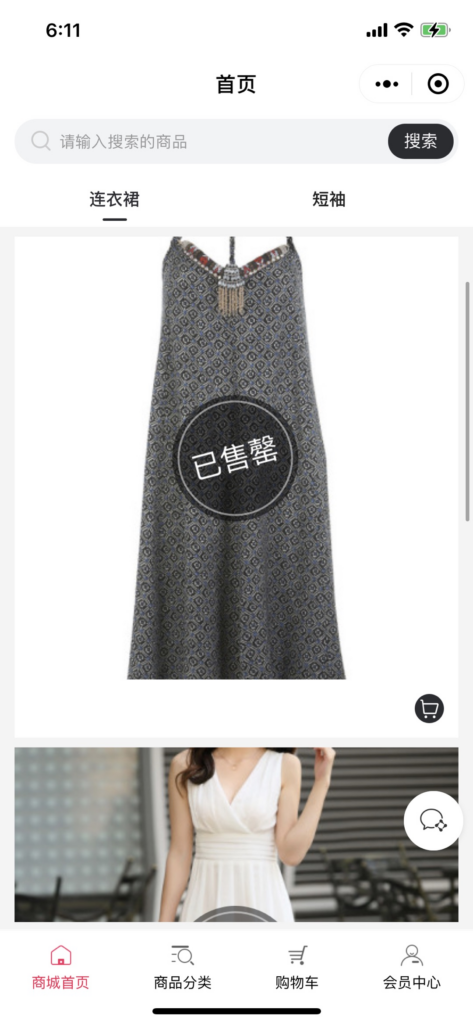
隐藏已告罄商品:
当按钮为关时,已售罄的商品会有已售罄的图标。

当按钮为开时,已售罄的商品会被隐藏,不在页面中进行展示。